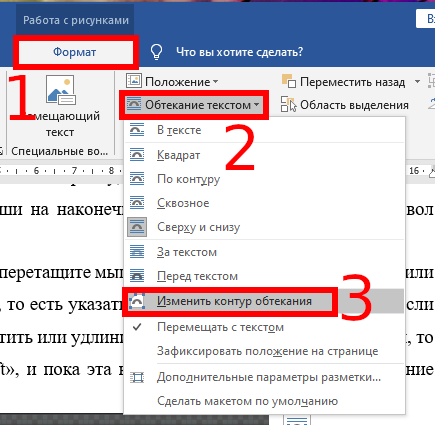
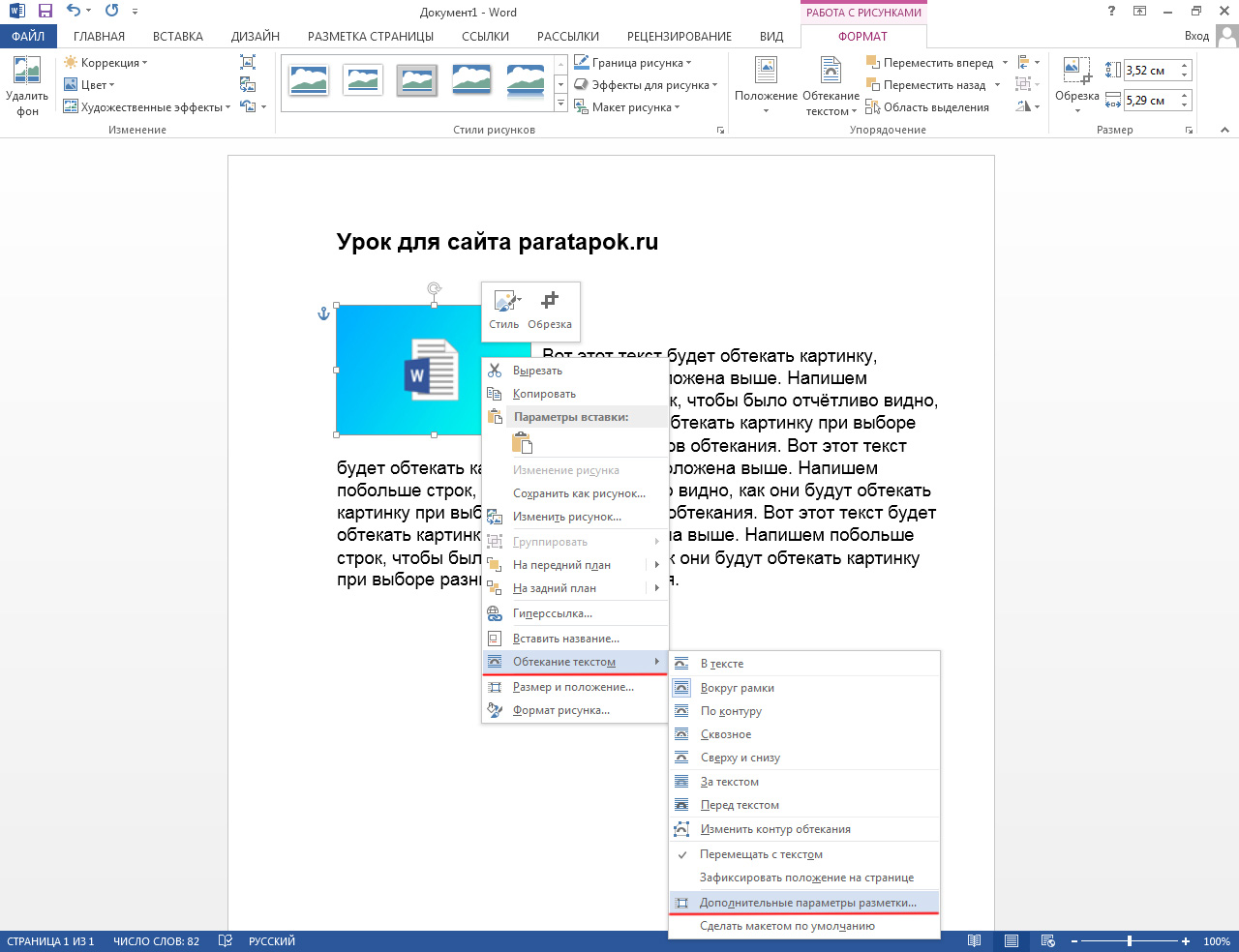
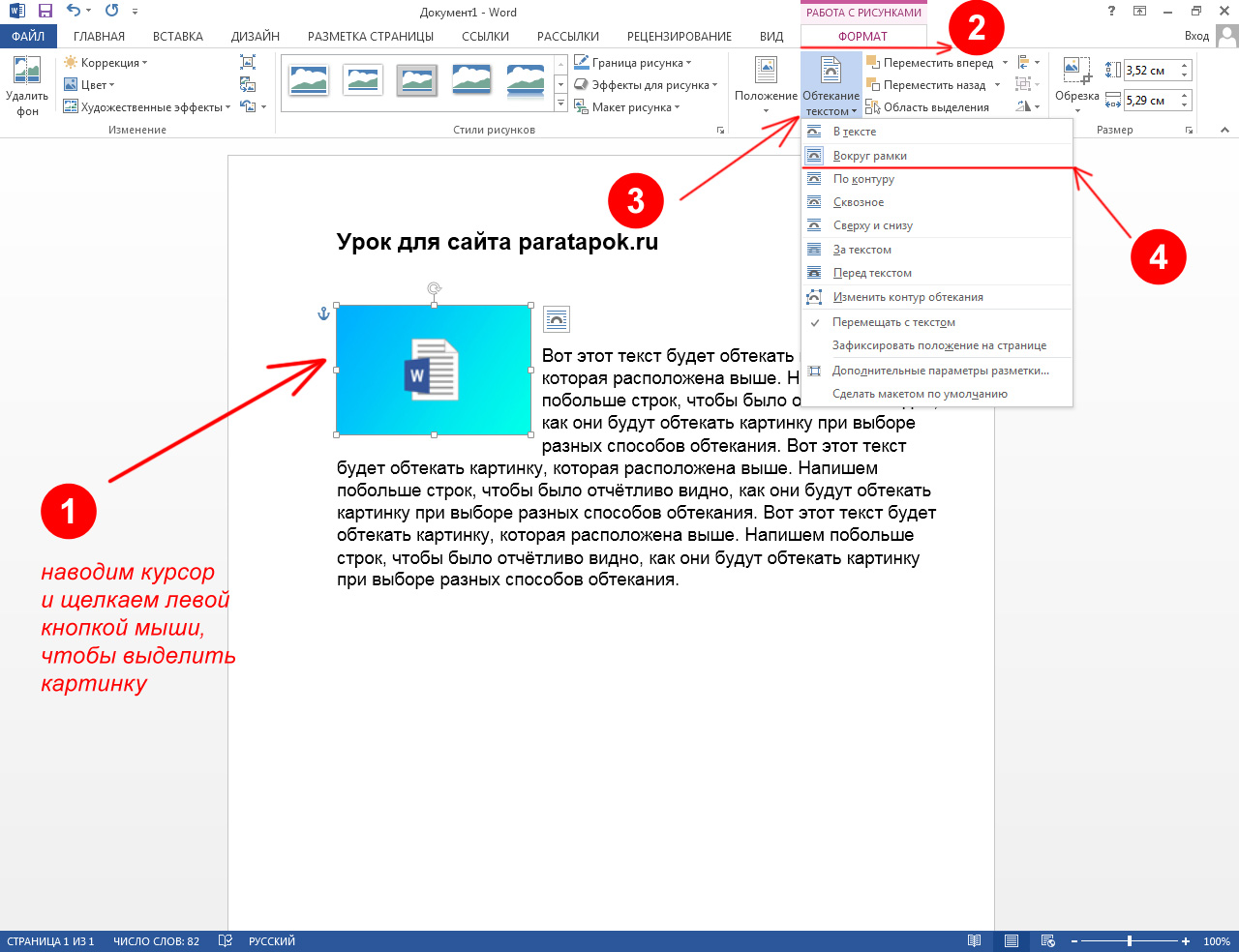
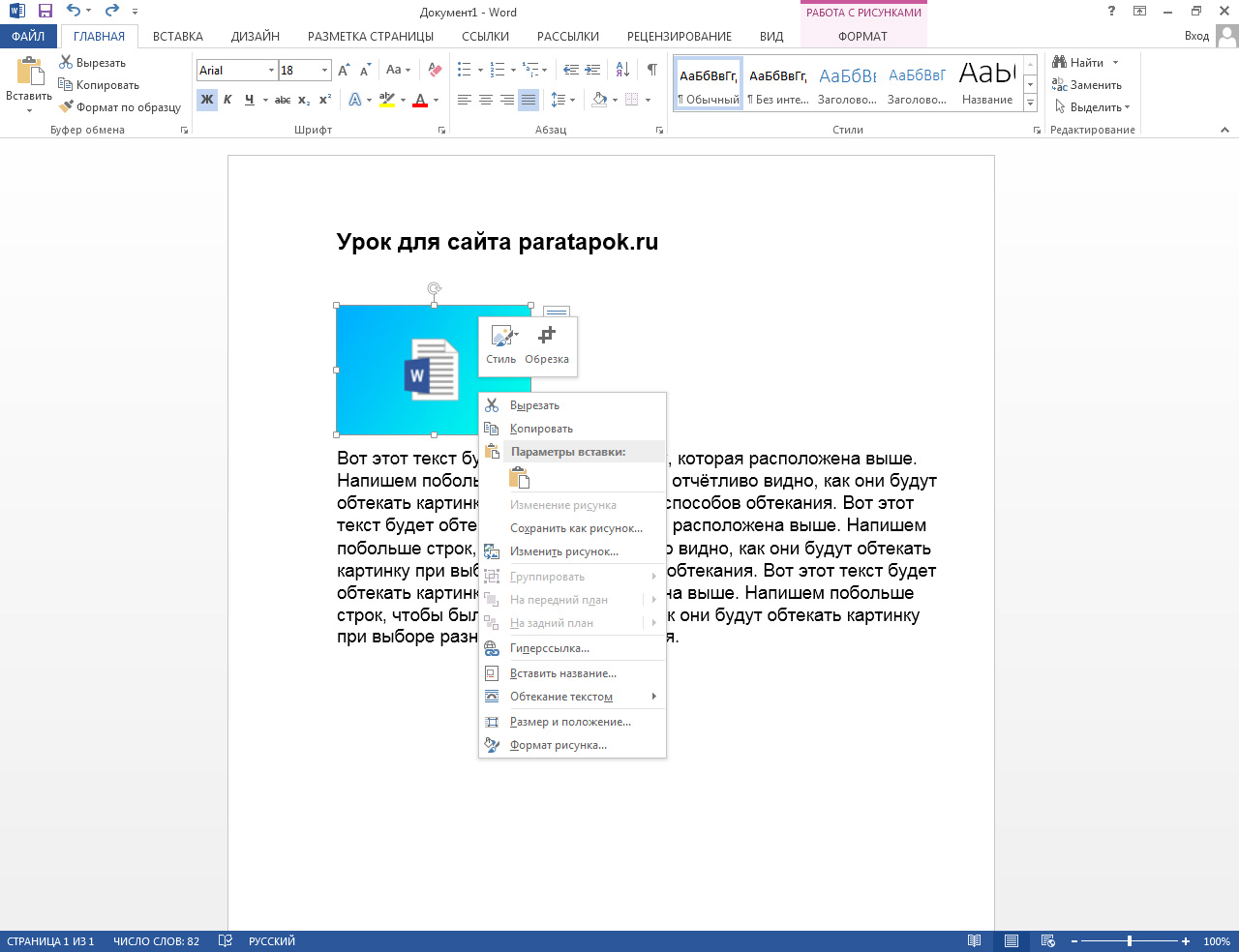
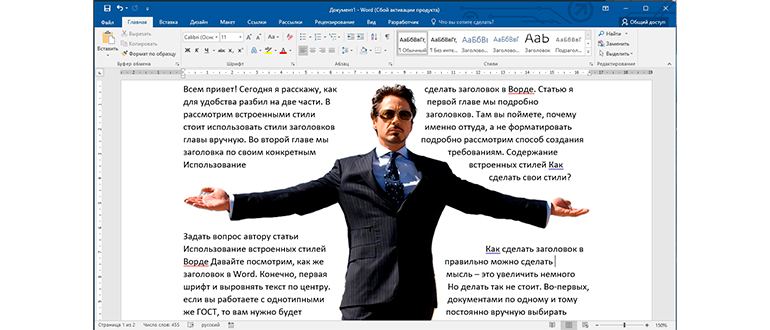
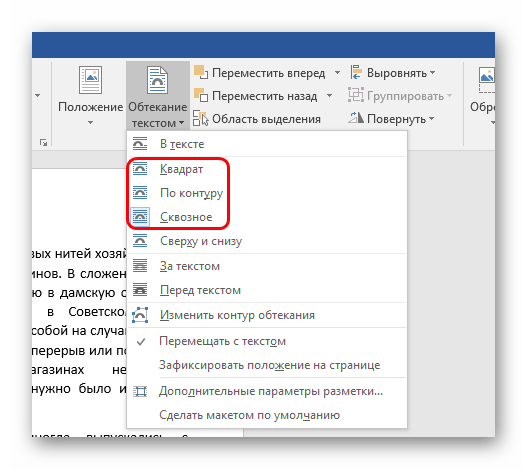
Как сделать так чтобы картинку обтекал текст

Как в html сделать обтекание картинки текстом
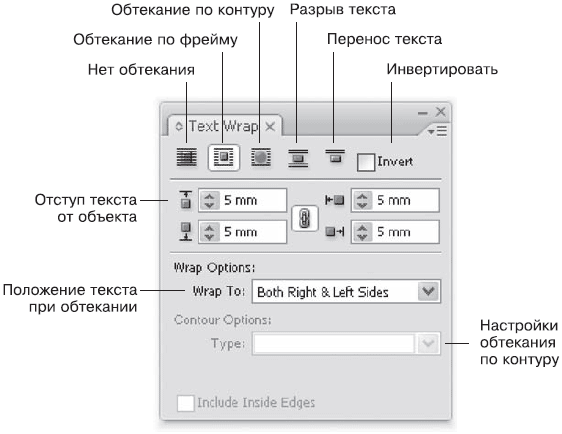
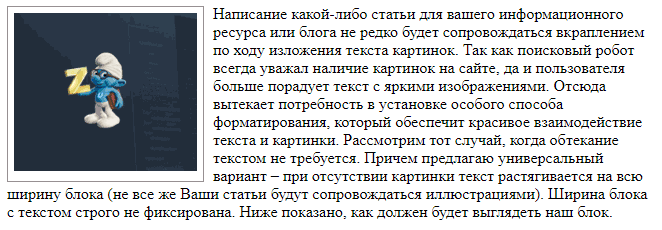
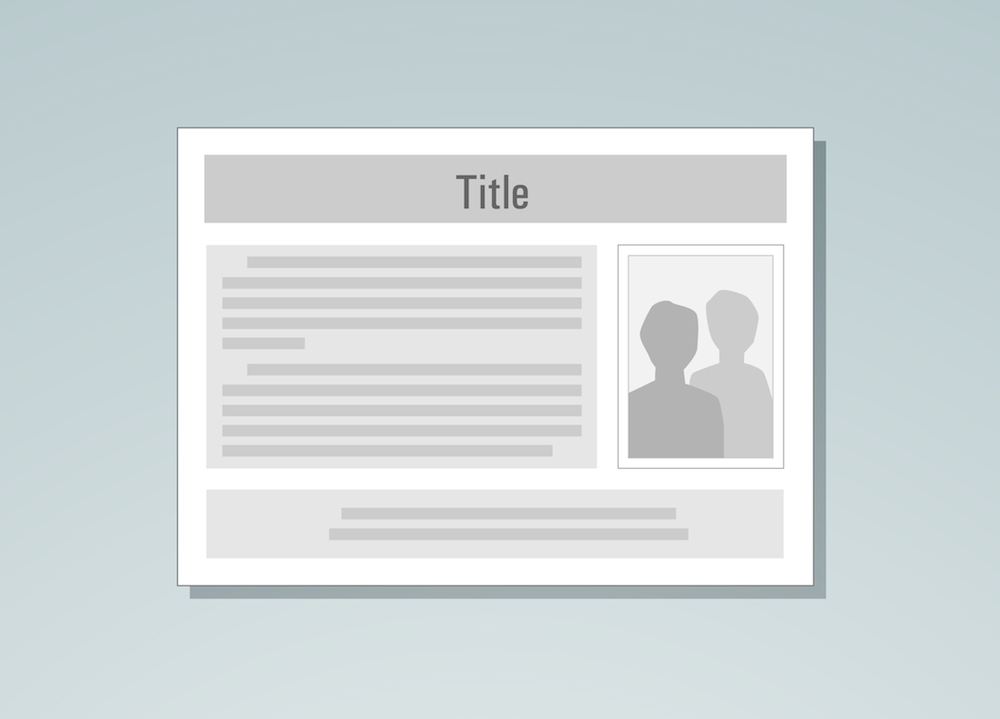
Иллюстрации всегда использовались для наглядного донесения до читателя нужной информации, для оформления страниц сайта и включения в текст различных графиков, диаграмм и схем. В общем, область применения изображений на сайтах достаточно велика. При этом используется несколько способов добавления рисунков в текст веб-страницы, которые и рассмотрены далее. Но если предполагается активное использование иллюстраций, то лучше создать новый стилевой класс, назовем его fig , и применим его для нужных абзацев, как показано в примере 1. В данном примере класс fig добавляется к селектору P , а способ выравнивания определяется свойством text-align. Положение рисунка относительно текста схематично показано на рис.












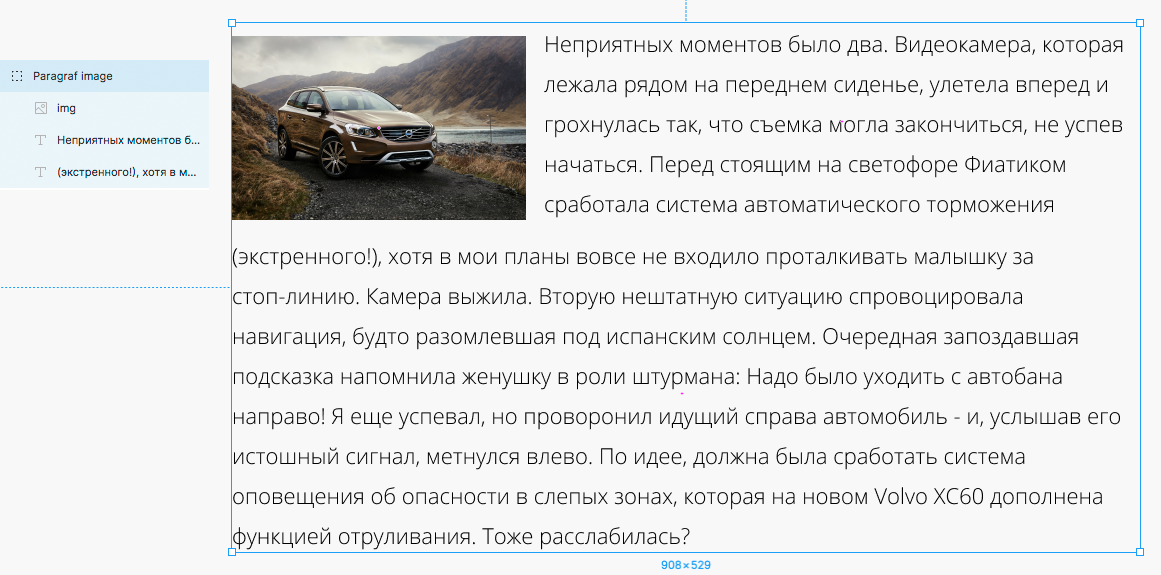
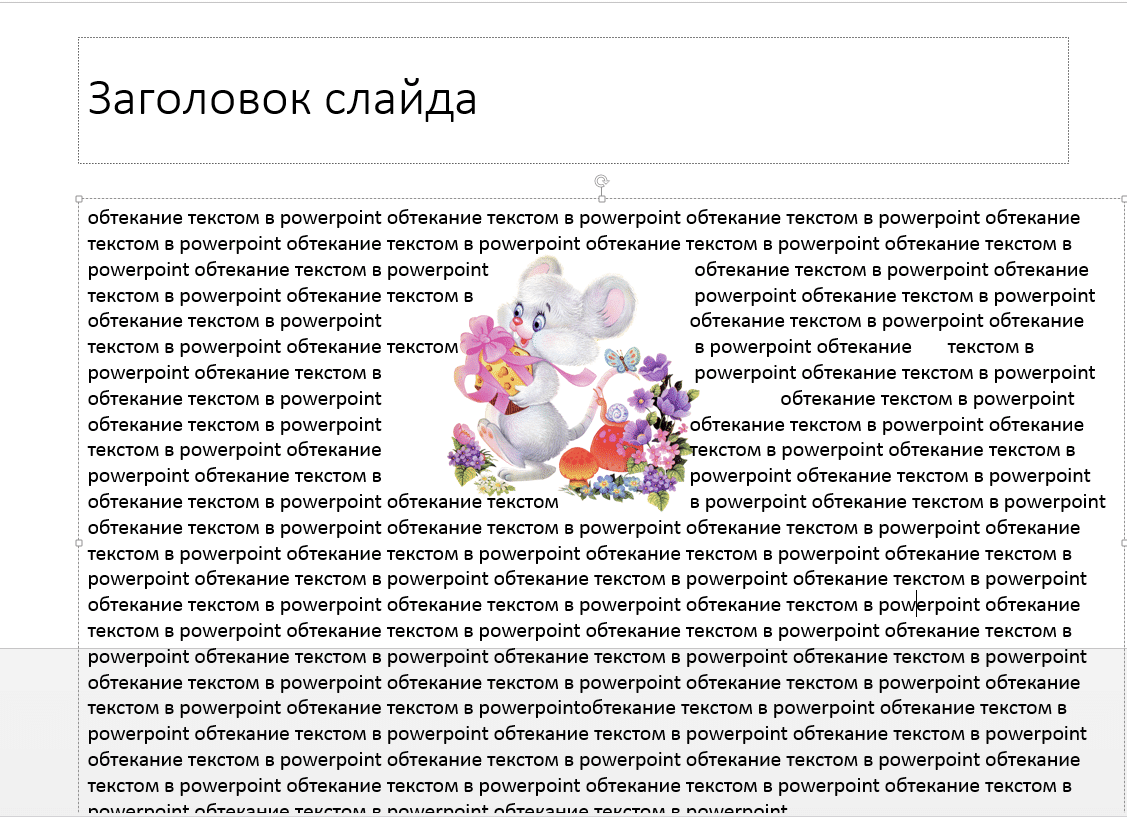
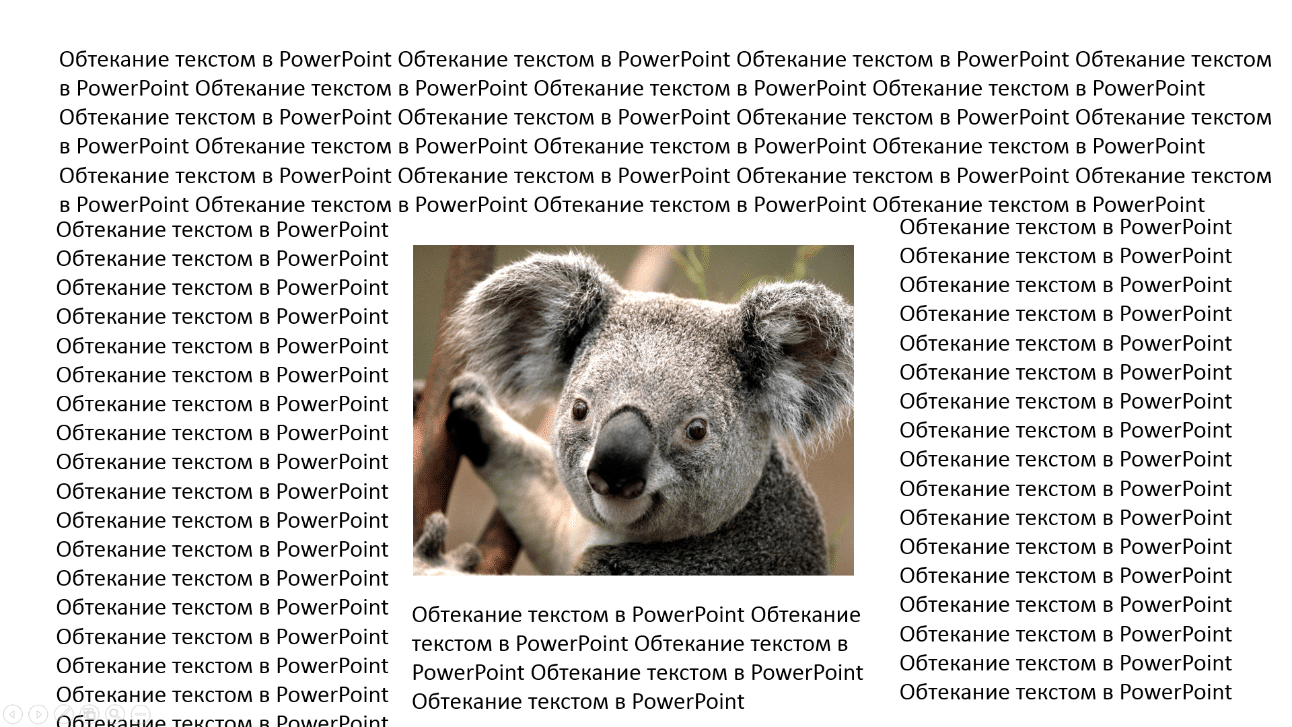
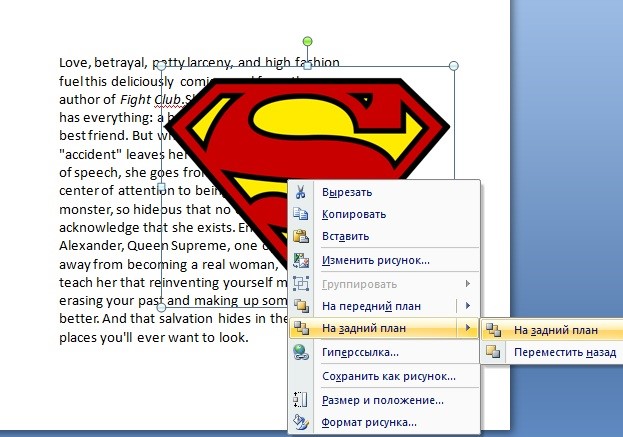
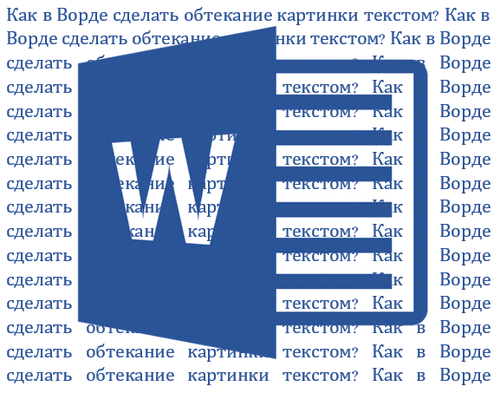
Попробуем расположить наш текст вокруг картинки. Все уроки расположены здесь. Допустим у нас есть картинка и текст. Но мы хотим сделать так, чтобы текст "обтекал" картинку. Передвинем картинку на текст.














Обтекание картинки текстом CSS /HTML
Часть видеокурса по Joomla 4, посвящённого азам сайтостроения на Joomla. Дмитрий Гончаров известен своими уроками по шаблону-конструктору Helix, конструктору страниц SP Page Builder, а так же видеоуроками по созданию интернет-магазинов на базе JoomShopping. Александр Шуплецов проект Joomla School выпустил небольшой бесплатный видеокурс по Joomla 5. Курс предназначен для новичков, которые только-только начинают знакомиться с Joomla,. Новости Joomla.