Как сделать значок для сайта в поисковике
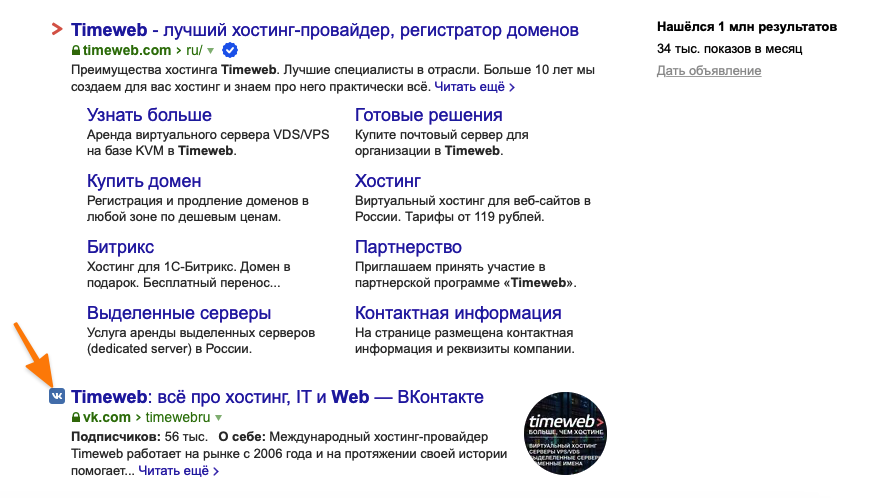
Как показывать значок сайта в результатах поиска
В этой статье мы поговорим об использовании собственных значков для своих веб-сайтов, которые видны в адресных строках браузеров перед адресом страницы, а также в закладках, в табах и других элементах интерфейса. В году мы можем использовать SVG-значки в качестве фавиконки. Минимальный код, который следует размещать в head страницы. Первая строчка meta с именем theme-color требуется для цвета значка в Chrome и Android.










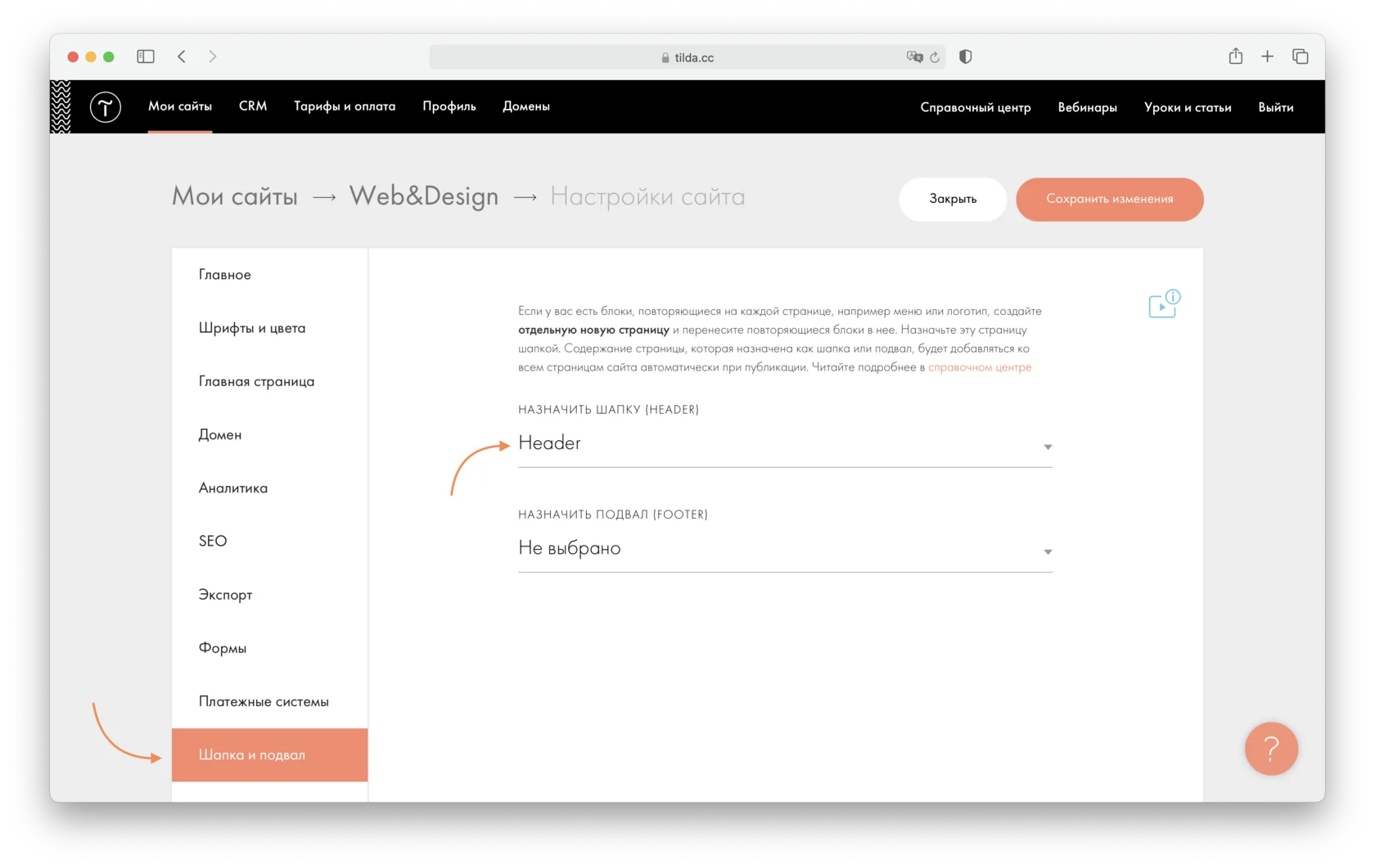
Иконки favicon помогают сделать вкладку с вашим сайтом узнаваемой, это важно, когда пользователь одновременно открывает несколько ресурсов. С заметным фавиконом ваш сайт не потеряется среди других открытых вкладок. Фавикон должен соответствовать цветовой гамме сайта и тематике компании.
- Значок для сайта в 2017 году. Старая версия
- Пишите на hello areal.
- Favicon англ. Вы, наверняка, замечали, что у каждого сайта есть такая иконка:.
- Мы делимся полезными советами по электронному маркетингу, информацией о новой функциональности, акциями и скидками. Фавикон сайта.
- Темы рецептов
- Если иконка не имеет формата.
- Фавикон — небольшая тематическая картинка — придаст вашему сайту индивидуальность и выделит его в браузере среди других веб-страниц.
- Как добавить фавикон favicon, иконку в браузере? Создать фавикон вы можете при помощи сервиса xiconeditor.
- Курсы по программированию на Хекслете
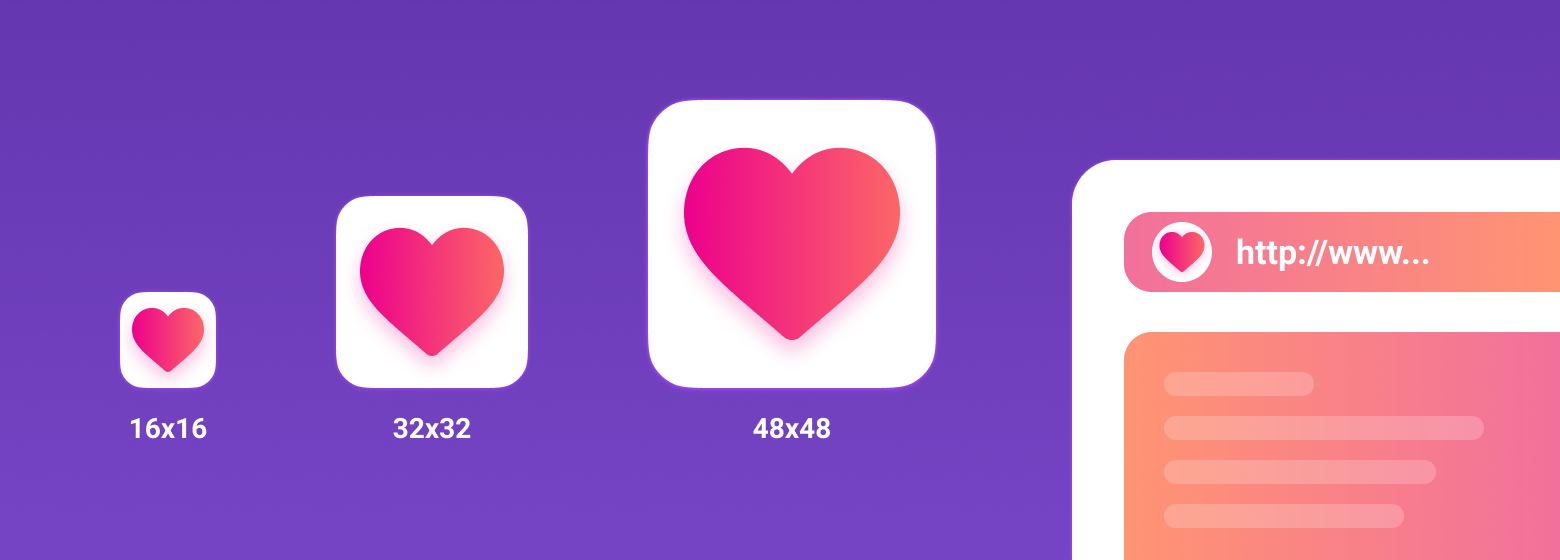
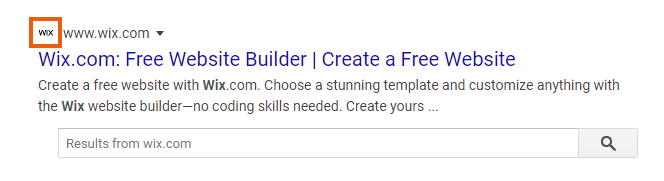
- Favicon сокращение от Favorites Icon — иконка с логотипом или первой буквой названия сайта, которая отображается на вкладках браузера, в списке закладок и в интерфейсе некоторых поисковых систем. Этот мини-логотип, по сути, олицетворяет сайт и помогает пользователям быстрее отыскать его среди сохраненных страниц или в бесконечном списке открытых вкладок.
- Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен. Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона.
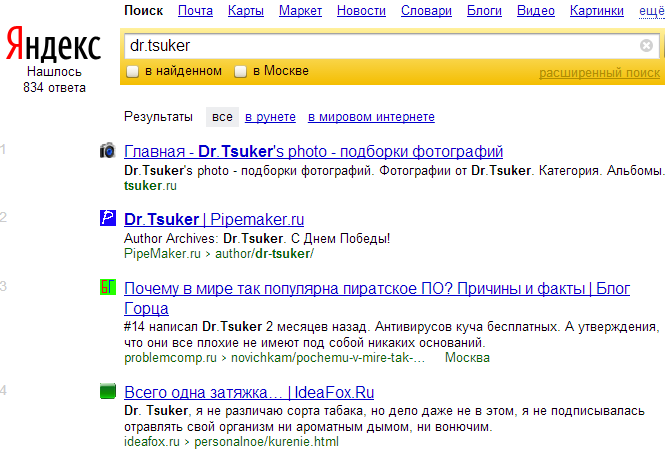
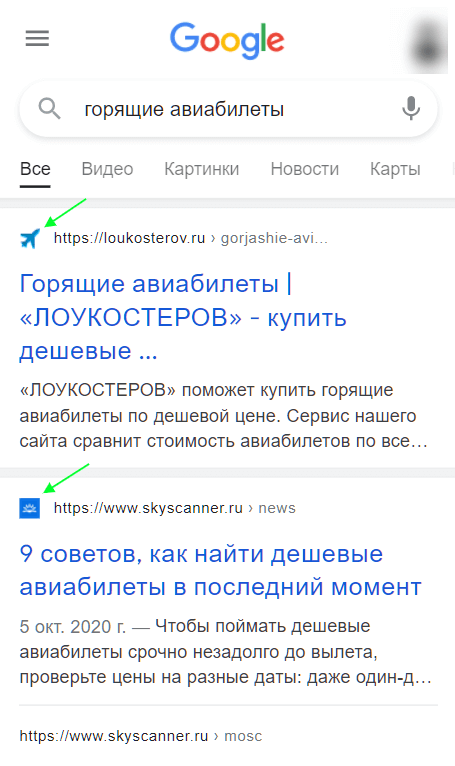
- Сегодня favicon — это возможность для бренда сайта выйти за пределы окна браузера и стать заметным и узнаваемым в разных контекстах пользовательского опыта. Визуальный значок ресурса позволяет выделиться среди конкурентов на странице поисковой выдачи.






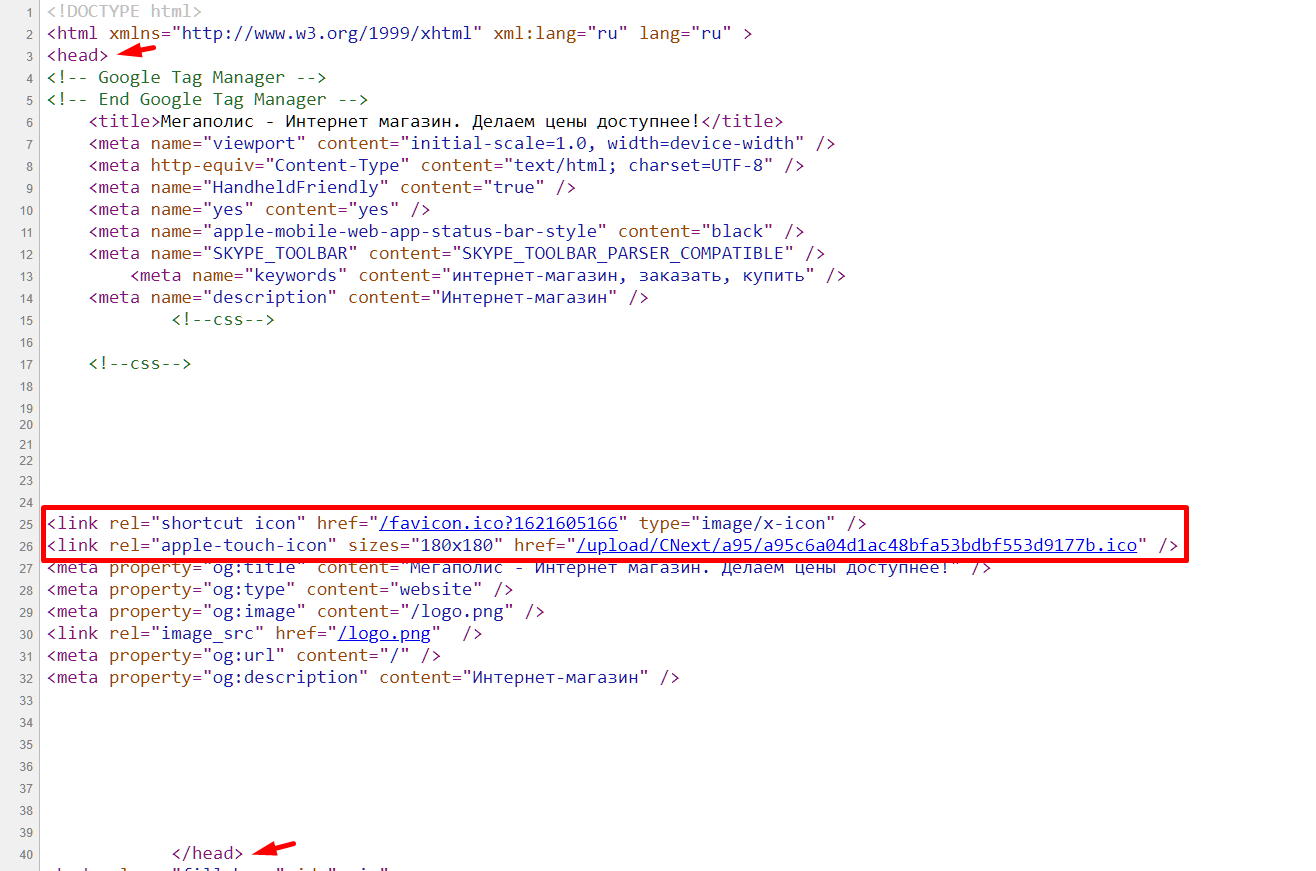
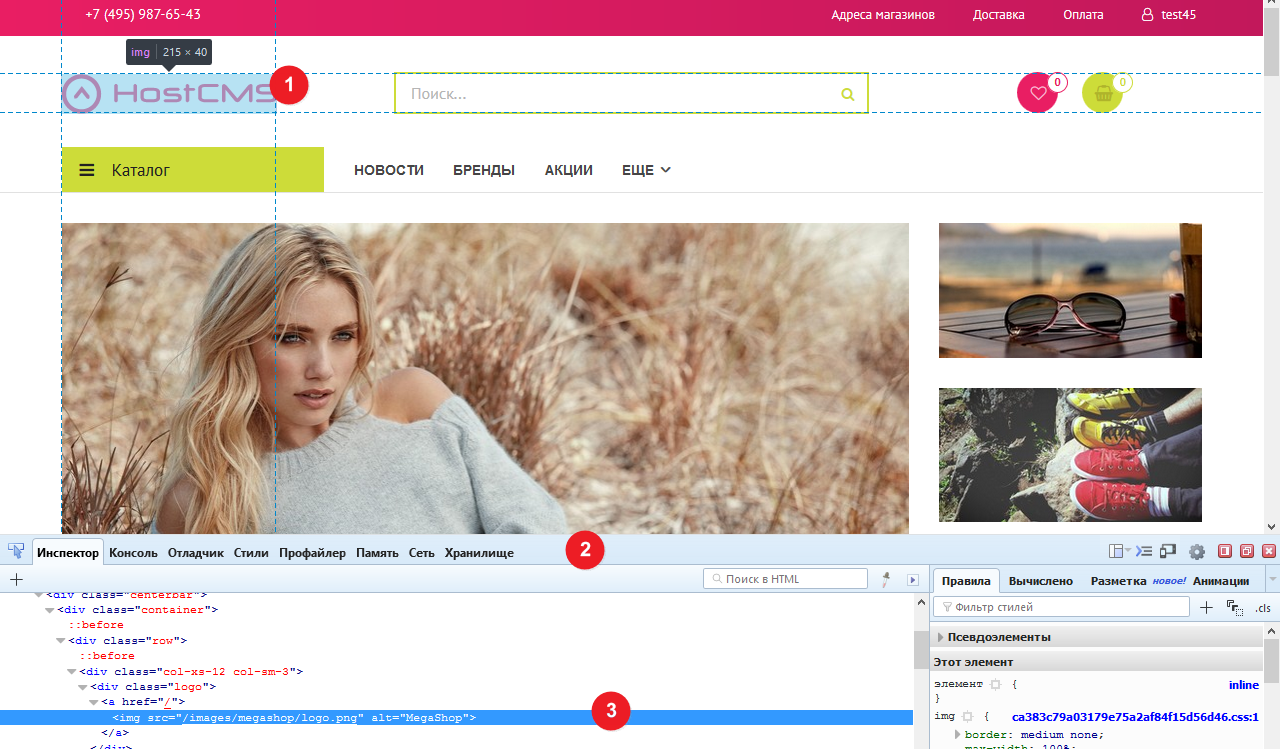
При загрузке сайта, в адресной строке браузера можно иногда увидеть небольшую картинку, которая связана с тематикой сайта. Тот же рисунок отображается рядом со ссылкой при добавлении ее в закладки браузера. Чтобы установить подобную «фичу», необходимо нарисовать изображение размером 16х16 пикселов и сохранить его в формате ICO в корне сайта под именем favicon.





Похожие статьи
- Как сделать сайт wordpress - Как сделать сайт на wordpress самостоятельно и бесплатно
- Забор своими руками как поставит столбы - Строительство и ремонт - строительный каталог сайтов и ста
- Топ лучших дизайнов сайтов - 50 потрясающих сайтов дизайн студий за 2024 год Сей-Хай Say-hi
- Сео оптимизация сайтов своими руками - Поисковые системы интернета - Полный список всех поисковых си